Javascript frameworks have been with us for a while now and anyone developing standards-based web interfaces has probably learned to love one or another of them. Beyond abstracting common chores like javascript native object prototype improvements, DOM tinkering, Ajax object management and so on (which, I daresay, is pretty darn appealing on its own), they shield the developer from the maddening caprice of cross-platform/cross-browser compatibility issues.
My favourite from the growing list of libraries has recently been mootools, I like it for it’s consistency, simplicity, and style. Lately, however, I have been checking out Extjs. Created by Jack Slocum, Extjs was originally an extension to the Yahoo UI, but has been a stand-alone library since version 1.1. Ext 2.0 was recently released.
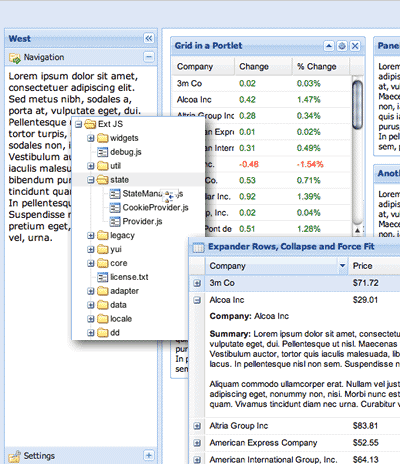
While Ext does pretty much everything the other libraries do, a bit of poking around reveals an astonishing wealth of features. Ext is designed as an application development library, where most of its competitors are better described as utility libraries. Though Ext features a bunch of impressive application management classes like internal namespace management and garbage collection, as well as a vast range of function, object, and DOM extension classes, what draws most developers to Ext is its collection of exquisite controls, most popular of which is probably Ext’s beautiful data grids.

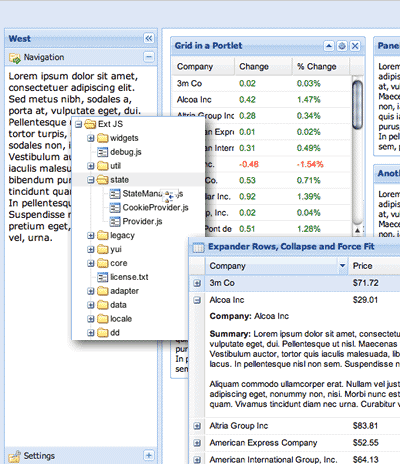
Ext’s grids, trees, form panels and window layout panels all have themable styles included so they look great out of the box. The control classes also feature powerful configuration parameters, like XHR URL fields (where applicable), data store record object reference, data field formatting and so on.
For casual developers, getting past “Hello world” with Ext is intimidating and it requires some persistence to get comfortable with, but the payoff is a serious arsenal of high-performance development tools for producing powerful, stable, good looking web applications. The Extjs site has numerous tutorials and excellent API documentation. Check out Jack’s description of building an Ext app using Aptana, Adobe AIR and Google Gears.