
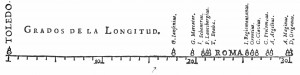
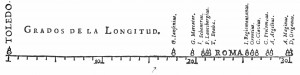
D-Lib Magazine has a Featured Digital Collection in this issue. See the right-hand column of the Table of Contents for January/February 2014. The featured collection is DataVis.ca, a terrific site about visualization that has been organized by Michael Friendly at York University. The site is nicely organized and pays attention to the history of visualization. (The image above is the “first (known) statistical graph – from 1644 by Michael Florent van Langren.)
I’m not only impressed by the DataVis.ca site, but also that D-Lib is featuring sites, something I didn’t notice before. This is a nice way to recognize work (web archives) that are difficult to formally review.